Global Asset Consolidation
Unifying Digital Presence:
Brand Cohesion for a Global Tech Leader
As Principal Designer at Sabre, my role was to lead the global rebrand + digital asset consolidation initiative in the company shift from holdings company of separate brands to a unified global tech leader.
This effort aimed to merge over 20 regional websites into a single, scalable, fully responsive digital platform. Including the new unified Sabre brand identity, enhanced UX, IA, + streamline operations across multiple business units, regions, + languages.

Problem
The digital presence for Sabre was fragmented + inconsistent, across three distinctive global business units operating semi-autonomously + resulting in:
Brand disparity: Three distinct business units operated independently, each with its own logo, messaging, + digital presence.
User friction: Disjointed navigation, redundant content, and inconsistent UX hindered engagement + conversion.
Operational inefficiencies: Maintaining multiple regional sites increased costs + slowed content updates.
Lack of scalability: Outdated static pages + disconnected CMS systems made it difficult to manage multilingual content effectively.

Solution
Unified Brand
+ Design System
Implemented Sabre Spark EDL (Enterprise Design Language) to ensure consistency across product + marketing assets.
Standardized UI components, typography, color schemes, iconography, art direction + motion principles.
Launched video production into social media channels with SabreTV (YouTube)
Streamlined Nav
+ Enhanced UX
Overhauled site architecture to create a seamless user journey, balancing global cohesion with regional flexibility.
Implemented modular templates to allow localization without sacrificing design consistency.
Modernized
+ Scalable CMS
Migrated assets to WordPress + AWS-based CMS, empowering teams to manage content without engineering dependencies.
Integrated SEO-driven content strategy to improve discoverability and engagement.
Research + Stakeholder Alignment
Conducted global content audits, usage analysis, + stakeholder interviews to identify inefficiencies + alignment opportunities.
Addressed regional business needs while maintaining a unified brand vision.
Testing + Iteration
Conducted usability testing on navigation, content discoverability, + accessibility.
Iterated based on regional feedback, refining localization workflows and multilingual content processes.
Implementation
Design System Development + Prototyping
Built a scalable UI component library, reducing design inconsistencies + accelerating deployment.
Created wireframes, high-fidelity prototypes, + interactive design systems to validate usability + engagement.
Collaboration Across Teams
Partnered with engineering, marketing, and regional teams to ensure smooth adoption.
Developed training programs and governance models for CMS users worldwide.
Shipped Features
Modernized CMS + self-service content management, enabling business units to manage content while ensuring global consistency.
Localized content management, allowing region-specific updates while maintaining design integrity.
Self-serve templates + marketing automation, streamlining email campaigns + microsite deployment.
Enhanced global search + SEO optimization, improving search indexing and reducing content redundancy.
Enterprise Design Language (Sabre Spark EDL), standardizing UX/UI components + streamlining cross-functional collaboration.
Results
Improved brand consistency, achieving 95 percent compliance with the new Sabre Spark EDL across all global sites.
Increased user engagement, with streamlined navigation + modernized UX leading to a 25 percent increase in time on site + a 15 percent reduction in bounce rates.
Operational efficiency + cost reduction, consolidating over 20 regional + product-focused sites, reducing content management time by 30 percent, + lowering operational costs.
Stronger market presence, reinforcing the Sabre position as a global travel technology leader, improving investor perception + customer trust ahead of the IPO.
Challenges + Learnings
Stakeholder buy-in + change management, overcoming resistance from business units by demonstrating business value through data-backed UX improvements.
Balancing global scalability with regional needs, designing modular templates that allowed for localization without sacrificing consistency.
Managing multilingual content + legacy infrastructure, implementing automated translation workflows + a scalable CMS model to reduce inefficiencies in regional site management.
Conclusion
The Sabre Global Rebrand + Digital Presence Unification was a transformational initiative, redefining digital strategy, UX, + brand governance at a global scale.
By unifying fragmented business units, streamlining operational processes, + enhancing brand consistency, the project positioned Sabre as a modern travel technology leader, driving higher engagement, reduced costs, + long-term scalability.
These insights continue to inform my approach to enterprise design systems, digital transformation, + large-scale UX strategy.
*Work represented in this case study was produced in the years between 2013 - 2016.
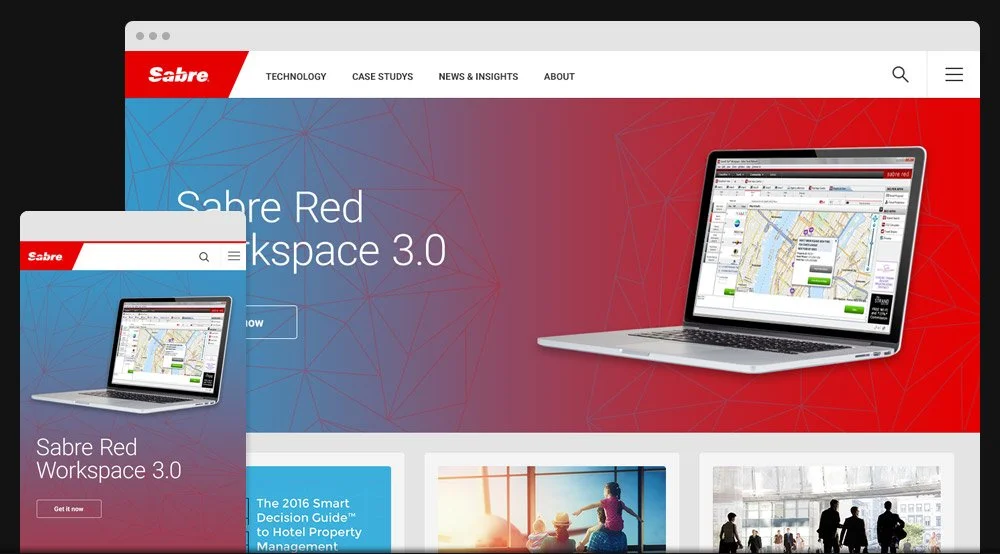
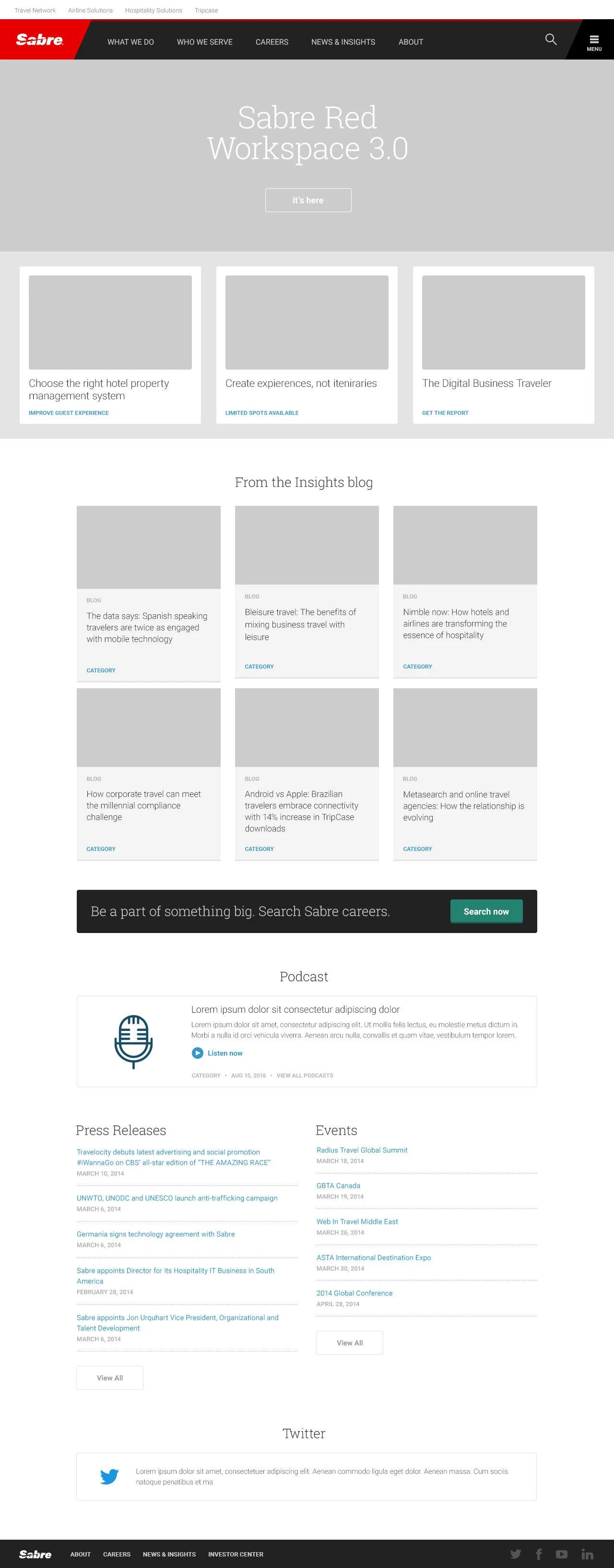
Home Layout w/ Integrated + Timely Content
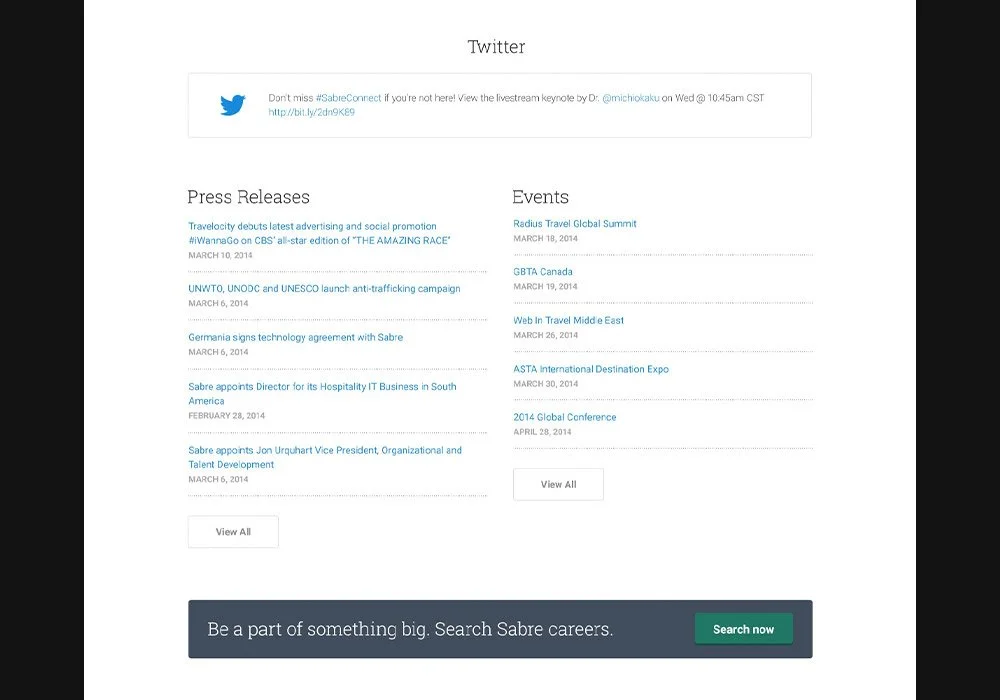
Newsroom for IPO
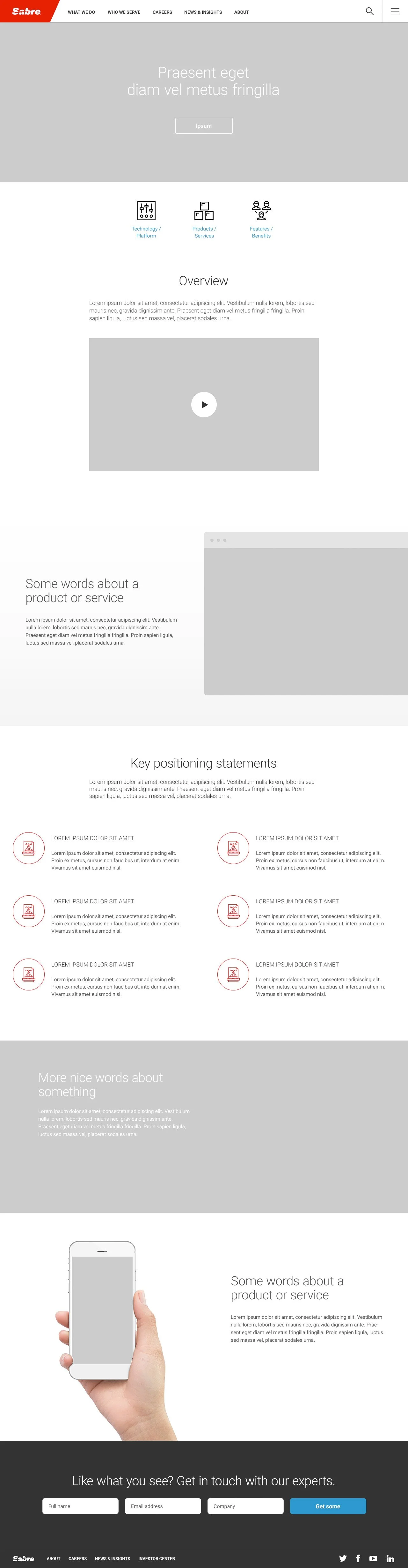
Higher Fidelity Layout
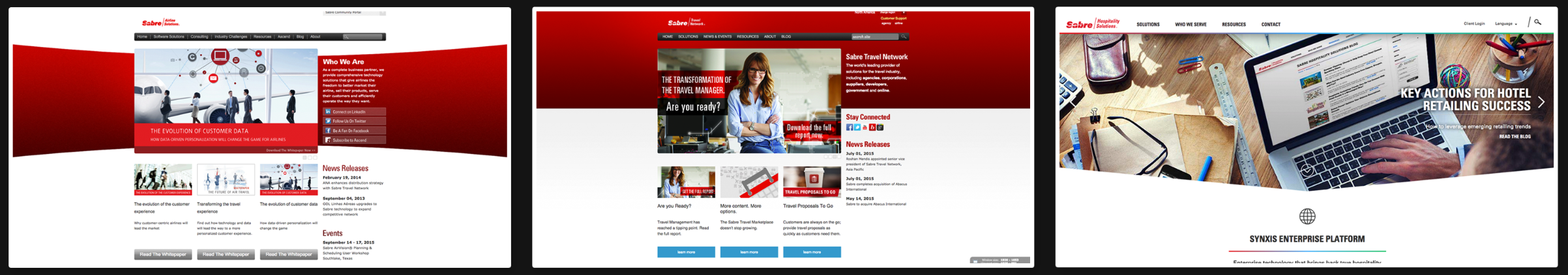
Sabre Travel Network (Old Home)
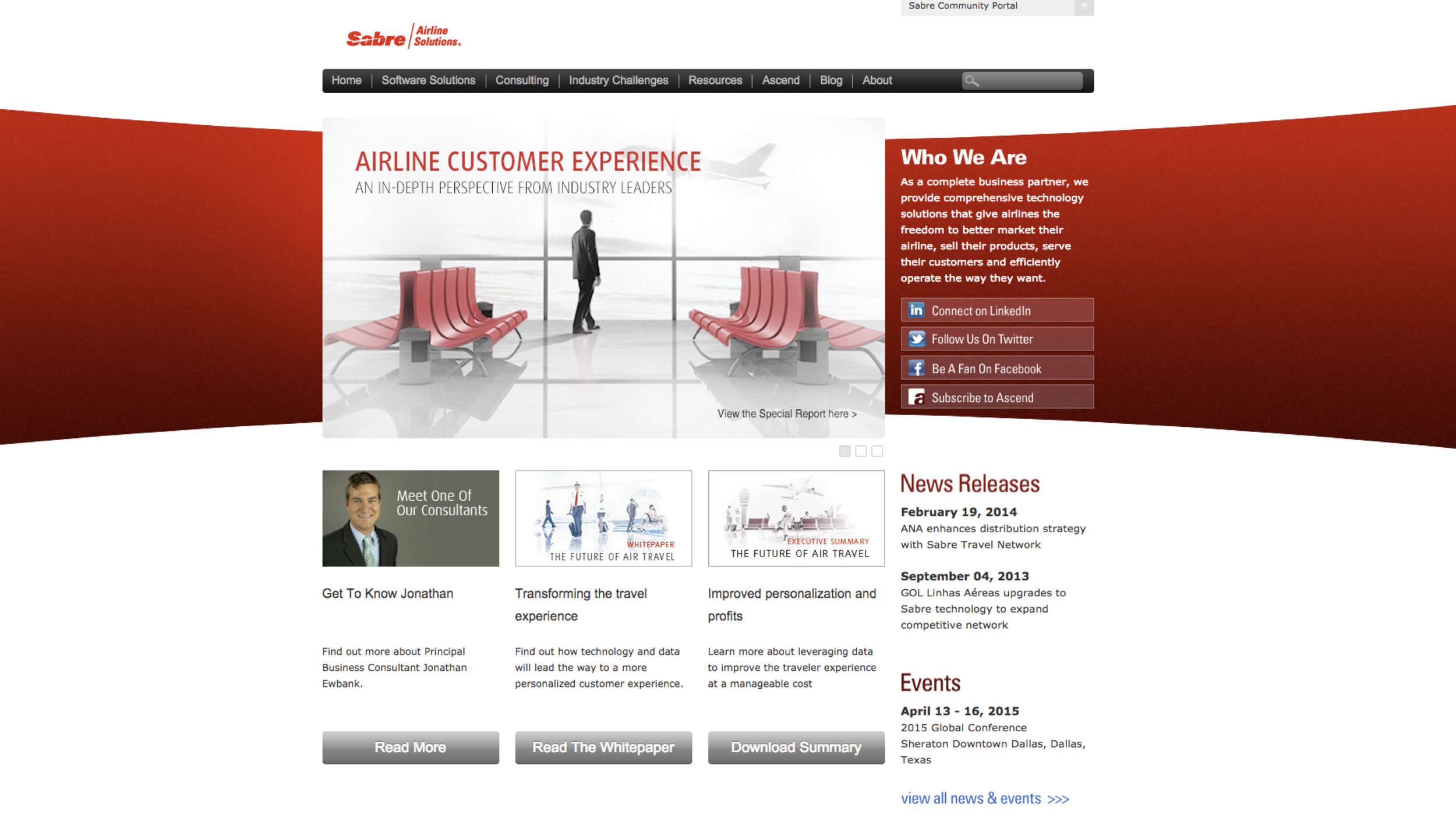
Sabre Airline Solutions (Old Home)
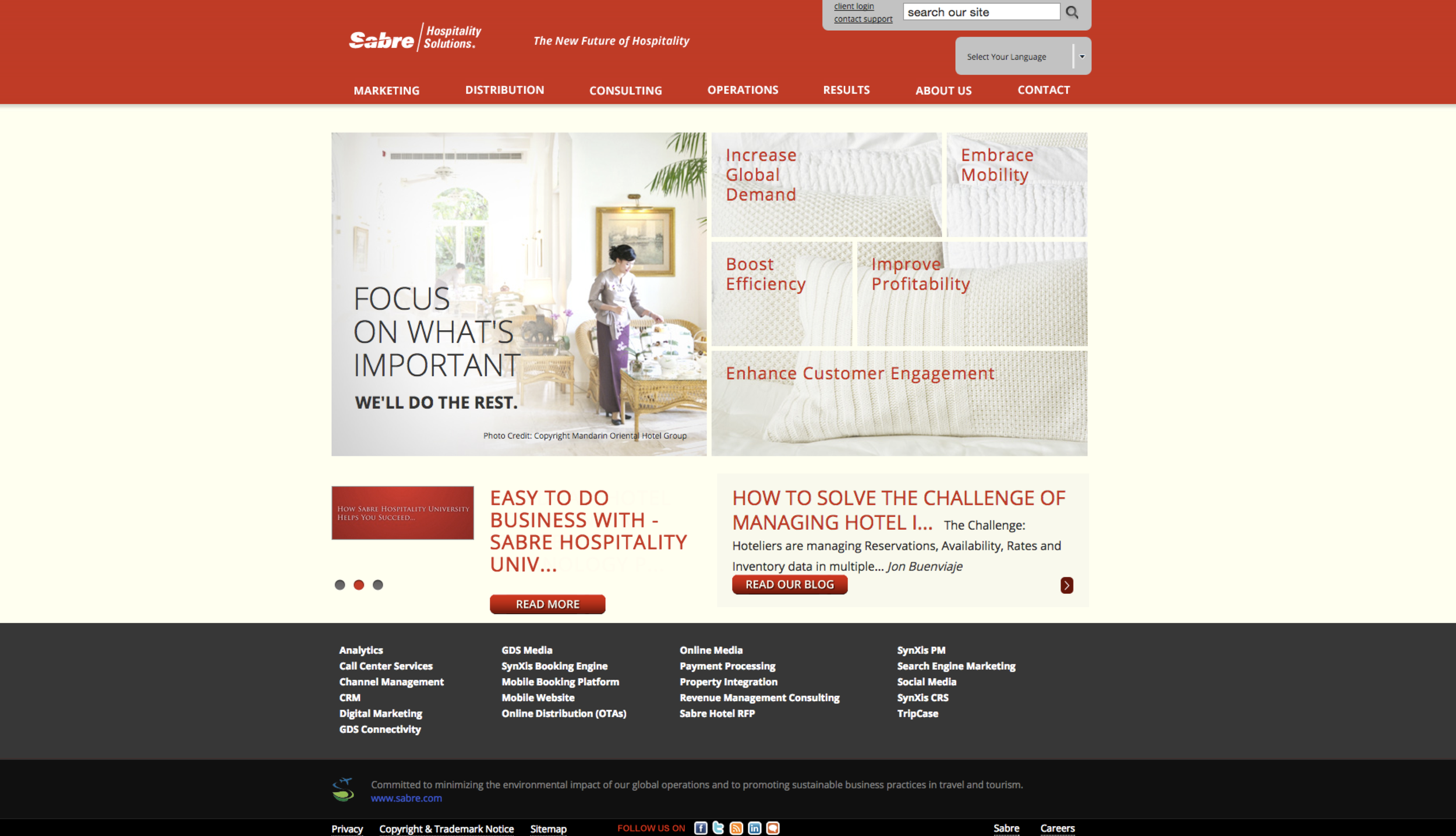
Sabre Hospitality Solutions (Old Home)
Home Layouts / Device Agnostic (Fully Responsive)
Newsroom Footer
BU Template
Early Wireframe (Home)
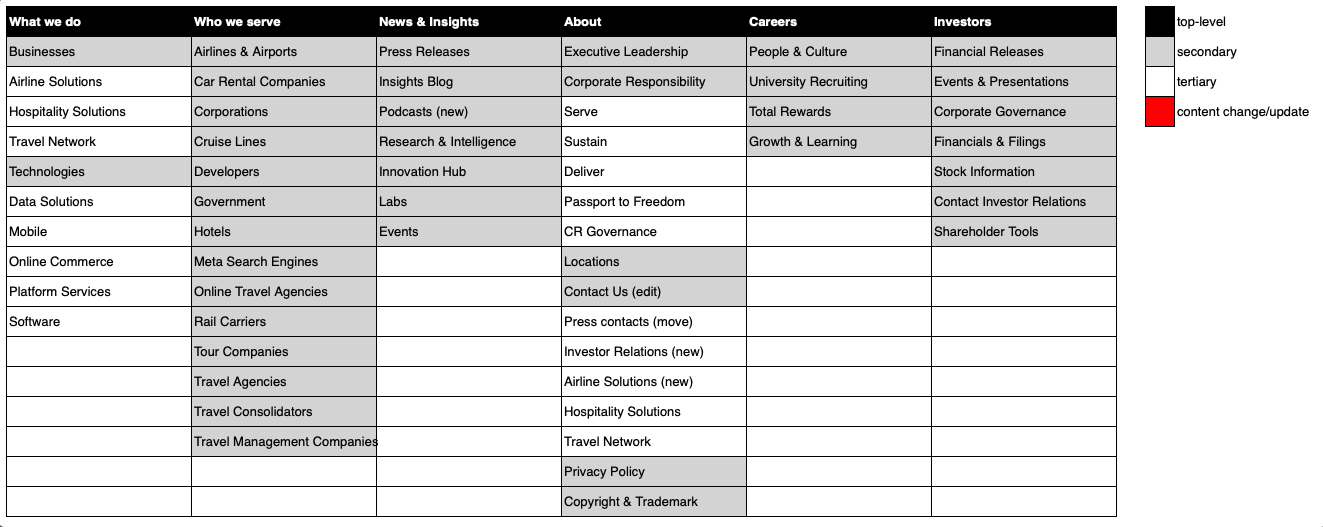
IA Global Nav